A contact page is one of those staples of any website that seems mundane but is more important than you imagine. A lot of website owners are happy with a simple contact form or page and don’t think that this part of their website is something that needs extra creativity or innovation of thought. But is that the best approach?
We all know that communication and outreach are important aspects of website development. Website building is all about creating a perfect online website that allows you to share yourself, your brand and your products and services with the world. Your contact page is at the very centre of all of this.
So, it is time to stop thinking of your website contact us page as something of an afterthought. In this article, we will talk about what is the perfect contact page and why you need a contact page. We also give you some tips and tricks on how to create a contact page for your website, and take a look at some beautiful and creative contact page examples to help inspire you!

Why do you need a Contact Us page?
Your contact us page is one of the most important parts of your website. Think about why you created your website in the first place - outreach, exposure and to give yourself a platform to express as well as market and promote yourself. Read our article for some great marketing tips to grow your online sales. All of these things involve communication, which is a two-person job.
You are putting yourself out there for the world to see but what use is this if the people who are visiting your site, accessing your content and learning about you have no way of reaching back out to you?
At the same time, you may not always want to give out important or sensitive information like emails and phone numbers to avoid spam and other issues. A dedicated contact page solves both of these problems.
Contact pages give your site visitors an assigned space where they can redirect their queries. On this contact page, you can use contact forms where you do not have to give out any personal sensitive information but rather you can use your website itself as an interface for communicating with people.
Contact forms are the perfect way of enabling communication and outreach between you and your website visitors while also addressing privacy concerns.
If you are a business owner then your website’s contact us page is also important for your customer service workflow. Your clients and customers need an easy and accessible way of reaching out to you so that they can get their questions answered or grievances addressed. As such, your contact page also becomes a very important part of your customer service and grievance redressal system. Remember that customer retention and loyalty is only possible through good customer service. Read our article for more detailed insight into customer retention strategies.
What is a perfect Contact Us page?
So, what is the perfect contact page anyway? This depends on several factors. A contact us page that works for a big company may not work for a small business. Similarly, a contact page designed for a resume website or portfolio may not work for an eCommerce website. Different websites have different aims and target audience and therefore the perfect contact page for each of these types of websites will differ.
However, something that remains unchanging is the fact that your contact us page is essentially about communicating with your target audience. This target audience maybe your customer or client base, potential employers or whatever demographic your website is geared towards. For example, if you are running a food blog, your website is probably mainly geared towards a target audience of amateur home cooks. If you are running a more specific food blog, for example, a blog about baking or a food blog specifically dedicated to vegan food then your target demographic will shift accordingly. In any case, it is important for you to understand this target audience and create a website and a website contact page that is appropriately designed for your audience. Read our article for tips on how to write a great blog.
You need to make sure that your contact page serves its function, which is to enable your site visitors to communicate with you and your organization. For this, it is important to link appropriate channels that visitors can contact. For example, you can include separate links, emails or forms for bookings, inquiries or business collaboration requests. This not only helps to organize your contact us page but it also gives your site visitors specific information and channels through which they can receive answers for specific inquiries or problems.
Alongside functionality, aesthetics are also important. When thinking of contact page design, it is always good to stick to the best web design practices and take a clean, professional and minimalist approach. The contact form should be displayed prominently and preferably towards the middle of the page in keeping with visual hierarchy, i.e, the most important section in a page should be the front and centre focus at all times. The content on this page should be minimal and functional. Aim to be helpful instead of confusing or long-winded. It is helpful to list specific queries that you are willing to answer and redirect people to other appropriate channels for queries that are better answered elsewhere.
Here are 6 top tips on how to create a great Contact Us page
- Less is more
- Aim to be helpful
- Use active voice
- Use contact forms
- Address specific queries
- Be active in responding to contact queries
Less is more
It is best to err on the side of minimalism when it comes to contact page design. Your contact us page is one of the more functional rather design or aesthetic focused pages of your website. Unlike with a landing page, you’re not trying to make an impactful first impression, rather you are trying to help your customer, client or site visitor and thereby build a relationship with them.
Keep your contact page design simple and intuitive. You want everything to be accessible and easy to use and understand. Complicated contact pages can be very bad for customer retention because they give the impression that you don’t want to be contacted. Adhere to visual hierarchy and ensure that the most important part of the contact page, which is the contact form is always front and center. This step-by-step guide on website design may be of good help to you here!
Aim to be helpful
With contact forms, you must aim to be helpful. Most people who use your contact us page are going to be looking for help of some kind. They might want to know more about your or your business, they may have queries about specific products or services, maybe they want to hire you for a specific job and want to know if you have the skills or tools for it. In any case, someone using your contact us page is basically them expressing interest in you and what you can do for them. Good business sense, in this case, dictates that you should try and be as helpful and enthusiastic as possible.
Keep in mind that everyone who uses your contact us page is either an existing customer/client or a potential customer, client or employer. In any case, you want to be on their good side by showing them that you are attentive and responsive to queries and questions.
Use active voice
It is always better to use active voice in a website contact page. Using words and phrases like ‘Contact us here!’ or ‘We are listening!’ etc give the impression that you are attentively listening and eager to answer queries. Active voice phrases also feel more direct and intimate which is good for building customer relationships.
In contrast, using passive voice feels more disconnected and cold. For example, ‘We can be contacted here’ does not have the same enthusiastic tone or warmth as the previous two examples. Passive voice makes it seem like you don’t really want to be contacted unless absolutely necessary which is not a great thing when it comes to business and professional networking.
Use contact forms
For any website contact us page, you want to give your site visitors a direct line of contact to you. However, this can also make you vulnerable to spam and other issues. So how do you maintain a direct line of contact between you and your clients or customers while also protecting your own privacy and personal safety? Well, contact forms can help you with that. Contact forms are a great way of using your website as an all-in-one communication interface without having to part with sensitive or private contact information. With contact forms, you don’t have to give your personal number or email address out to the world, instead, you can use a simple form that can be used to relay information and messages to you directly instead of giving out emails and phone numbers directly.
Contact forms are an elegant solution that provides both efficiency as well as privacy and security for you and your clients.
Address specific queries
For any website or business, there are certain queries or categories of questions that tend to come up again and again. It is always a good idea to recognize those types of queries and assign specific contact mechanisms for them. For example, if you are a professional photographer, you may get repeated queries for bookings, pricing, the genres you shoot and what locations you would be willing to shoot at. It makes sense to either have an FAQ page, directly answering those queries or add a small drop-down menu to your contact form and add these as categories.
By addressing specific queries you take away the element of vagueness. Oftentimes people can be vague in phrasing their questions or describing problems. By adding subtle guidelines in the form of a drop-down menu or query categories, you help them be more specific in their inquiries and save everyone some time and effort.
Be active in responding to contact queries
This is probably the most important tip to keep in mind when creating a contact us page. Creating the page is only one part of the puzzle. Once you have created your contact page, you have to actually start being proactive in answering queries that are sent to you and keeping track of your emails.
It is not enough to simply have a contact page. Like we said earlier, contact pages are supposed to be functional more than aesthetic. So, if your contact us page fails to perform the function that it is meant to perform, i.e, put existing and potential customers and clients in communication with you, then it ends up failing its purpose. Not being prompt about answering queries can also be detrimental to your professional reputation and for long-term customer retention goals. So, always make sure to take some time aside to answer the queries that you get through your contact page.
Here are the 4 most common mistakes to avoid when building your Contact Us page
Not having a contact page
There is never an excuse for not having a contact us page on your website. Your website is supposed to be an all-in-one platform for you for networking, promotion and outreach. None of that is possible without an interface that allows communication between you and those people who visit your site. Remember, that it is not enough for people to simply visit your website. The most important part of marketing is converting these site visitors into paying customers or clients. Giving them an opportunity to contact you is a great way of improving engagement and making customer retention possible in the long haul.
Always have a contact us page for your website even if it is a basic or a placeholder page. A basic contact us page is better than a no contact page because it still allows people to get in touch with you if they need to. This ensures that you don’t miss any potential collaboration, deal or business. Do read this article if you want a more detailed guide on how to create the perfect business website.
Not prioritizing accessibility
Your contact us page should be accessible. Try not to hide your contact us page and information in the footer or deep inside the menus. The more hoops someone has to jump through to contact you, the less likely they are to contact you and this is bad for business. Make sure that the link to your contact us page is visible and displayed on your landing page itself. Use a font that is readable, clear and loads well on all browsers. The colour palette should not hamper the readability and clarity of your page. The contact form should be simple and easy to understand and use.
Remember that people contacting you is a good thing. You want to be contactable because that’s how you grow your website and your business and gain new clients. So make your contact us page as accessible to everyone as possible.
Using out of date contact info
This one might seem obvious but often when you have had a website for a long time, you may forget to update certain pages when you change your contact information like emails, phone numbers etc. Since the contact page is so often forgotten or overlooked, it can be easy to forget to update it from time to time with up to date contact information. Avoid this at all costs! If your contact information is out of date then it could cause messages to go to an inactive inbox or worse, fail to deliver completely. This is obviously bad for both business and customer relationship building.
The first rule for creating any business website is to always put the customer or client first. This means making sure that your contact page is always accessible and up to date so that your customers don’t get left unattended.
Neglecting to reply
Okay, so there is something worse than not having a contact page. It is having a contact us page but neglecting or forgetting to respond to the messages and queries you get through your contact page.
There is no point in having a contact us page if you don’t respond to the queries that come through it. The day to day tasks of running a business or other venture can get understandably taxing, however, you can always set aside at least one day in a week to specifically answer and respond to messages. If you find that you are too busy and the inquiries coming through your contact page are too much to handle for you alone, you can always hire an assistant to look after the inflow of messages and inquiries from your contact page so that it doesn’t get overwhelming. But whatever you do, do not leave the messages unseen, unread or unresponded to. Not being proactive with outreach can give you a bad reputation in professional and business networks which can really hurt your business over the course of time.
We hope these simple tips and a few common mistakes to avoid will help you create a good contact page for your website. It is important to choose the right platform to showcase, share and sell your work online.
Pixpa is an easy, all-in-one portfolio website builder for photographers and creators to build portfolio websites with an online store, blog, and client galleries. Pixpa is a website builder platform that is trusted by creative pros around the world. Explore all features that make Pixpa the perfect choice for photographers and other creative professionals.
Here are 15+ amazing examples of Contact pages built on Pixpa websites
Now that we have been through the what, the why, and the how, we can take a look at some website contact page examples. Hopefully, these contact us page examples can help you learn more about what goes into creating a good contact page.
The Common Good Agency

The contact page of The Common Good Agency is accessible, direct and specifies exactly what the agency does and is interested in doing. This ensures that potential clients know exactly what they are dealing with and know the kind of queries that can be entertained. The title line of the page ‘Got a project for us’ indicates enthusiasm and willingness to work which is great!

Photographer Ikin Yum’s contact page is clean, professional and minimalist. His blurb describes his work and his style of photography and encourages people to drop him a message for more info. He also includes a ‘how did you find us’ section on the contact form which is useful in tracking a website’s traffic and understanding what the best methods of lead generation are.
Tyler Grace

Tyler Grace takes a more innovative and creative approach to his website contact page. Tyler is a fine art photographer and conceptual artist who specializes in creating dark, haunted and spooky imagery. His contact page is a perfect encapsulation of his work and themes.
Maria Maka

Maria is a graphic designer and artist. Her contact page is another example of taking a creative approach to contact pages. The main image here is animated which gives the contact page a sense of liveliness. Her contact page blurb encourages visitors to ‘grab a cup of coffee’ which makes the page feel friendly and welcoming. This encourages engagement.
Eunice MUA

Eunice’s contact us page is very accessible, in fact it is located on the landing page itself. This makes the goal of the website very clear. The contact page also includes a subtle CTA in the form of ‘interested in booking a session?’. CTAs can be a great addition to contact pages as they encourage more productive engagement.
Fuel Design Studios

Fuel Design Studio’s contact us page is simple, direct and to the point. The headline of the blurb delineates exactly what kind of jobs the designers are interested in doing which eliminates any vagueness. The blurb is direct, friendly yet professional. This is a simple but effective contact page.
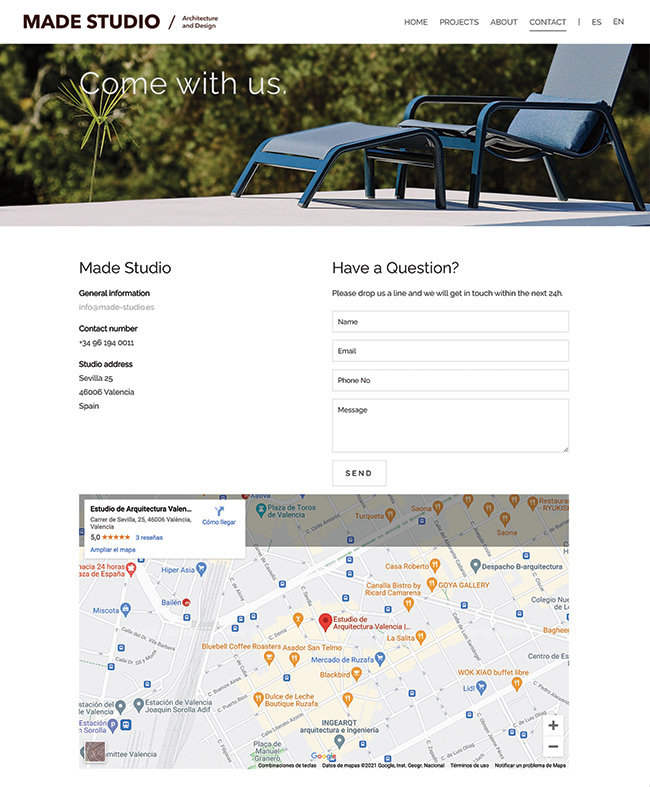
Made Studio

Made Studio’s contact page is headlined with the words ‘Come with us’. The contact page is not very content heavy or wordy but the headline does all the work. It is inviting and has just the right amount of mystery to it to pique someone’s sense of adventure or discovery. The contact us page also contains an email address for general inquiries as well as a contact form. The studio also gives a timeline of 24 hours for response time which is very good and indicates reliability.
Boyd Visuals

Boyd Visuals’s contact us page is a great example of what a contact page for a photography website should look like. The contact page is well organized and has individual links for different services and packages offered. This helps both the clients and photographers in keeping things organized and simple.
Tim Melideo

Tim Melideo’s website contact page is simple, direct and friendly. Tim uses a picture of himself with an open and lively expression which makes the contact page feel personal and the blurb is written in a casual, conversational manner which helps keep the overall tone of the page light and friendly.
Gabriel Matula

Gabriel Matula is a photographer and his contact page is a good example of how when it comes to a website contact page, functionality should trump aesthetics. The contact page lists his social media and other links at the top. The blurb is short but to the point. He also includes a link to his newsletter at the bottom which is excellent for marketing and promotions.
Zombot Game Art

Zombot game art’s contact page flows very well with the company’s general aesthetic. The artwork on the page is a good way of sprucing up the page while still staying on topic. They use a contact form instead of putting out phone numbers or email addresses which is a good way of avoiding spam.
Jonny Edward

Jonny Edward’s contact page is another great example of a minimalist yet functional contact page. The page includes his contact information as well as address. He also clearly mentions the services he offers and the modes of communication he is willing to use. The contact form is also easy to use and accessible.
Rachana Reddy

Rachana Reddy’s website contact page is simple but does the job. The contact page burb is short and sweet with a friendly, approachable tone that encourages inquiries and questions. She uses contact forms which are a great way of avoiding spam while also keeping an open line of communication.
Zac Mills

Zac Mill’s photography portfolio contact page is once again simple but professional. Zac lists his services in the blurb to encourage people to contact him for those things specifically. It is a beautiful, minimalist contact page example.
Alanavision
Alanavision’s contact page is bright and purple like the rest of her website. The color palette and font choices are a good choice for her website as they encapsulate the fun, cartoony style of her work.
Maja Lewicz

Maja Lewicz’s contact page is very well organized and lists all of her individual services. This helps simplify things and allows potential clients to contact her for what they want specifically instead of having to send in a general query. The contact page is titled ‘Let us work together’ which adds a subtle CTA and encourages people to inquire about potential bookings and not just information.
Do check out these articles
Conclusion
So now that we have covered all of the reasons why contact pages are important and how you can make your contact page efficient, elegant and effective, we hope that your website contact page will be more than just an afterthought! We hope this article was helpful to you in understanding what contact pages are, why they are important and how you can make your website’s contact page both functionally solid as well as aesthetically pleasing.
We have also gone through a whole range of beautiful contact page examples for your education as well as inspiration. So while the inspiration is still fresh and the creative juices are still running, start working on creating your very own personal or business website!
All Pixpa websites come with contact form functionality so you don’t have to worry about spam or missing a message from a potential client ever again! Click here to start building your website for free with Pixpa’s full-featured 15-day free trial!
Frequently Asked Questions
- What should be written in contact us page?
The contact us page should always be brief and minimalist. Keep functionality in mind and use a direct tone and active voice to ensure that you sound attentive and eager to your potential client’s needs. Always ask for a name and email address so that you can respond back to them. It is also a good idea to include a captcha to avoid being targeted by spammers and bots.
- Why is a contact us page important?
The contact us page is a line of direct communication between you and your site visitors. This is where you have the opportunity to turn site visitors into paying clients or customers. It is perhaps the most important page of your website because this is where potential clients can contact you.
- Do I need a contact page?
Yes! Every website needs a contact page. This enables communication and outreach between you and your site visitors and also protects your privacy because you don’t have to make any of your sensitive contact information public.