El minimalismo es una tendencia de diseño web que ha ganado popularidad en los últimos años. Los sitios web minimalistas están diseñados de forma que ejemplifican un enfoque de menos es más. El minimalismo favorece los sitios web bien diseñados y profesionales con un aspecto limpio. Por lo general, esto incluye una paleta de colores sencilla, una tipografía sobria pero atrevida, pocos elementos que compitan entre sí y un único punto focal. Esto contrasta con el enfoque maximalista, que cree en la filosofía del "más es más" y suele incluir muchos elementos, imágenes, colores y fuentes diferentes. Pero, ¿por qué es importante el minimalismo en el diseño de un sitio web? He aquí algunas razones.
¿Por qué es importante el minimalismo en el diseño de sitios web?
- Los sitios web minimalistas son más intuitivos para la navegación
- Un único punto de atención en una página web es mejor
- Los sitios web minimalistas se cargan más rápido
- Los sitios web minimalistas son más fáciles de optimizar para los dispositivos móviles
- Una paleta de colores minimalista es fácil de ver
- El minimalismo garantiza la claridad de los objetivos
- Los sitios web minimalistas tienen un aspecto más profesional
Los sitios web minimalistas son más intuitivos para la navegación
Piense en hacer clic en un sitio web para encontrarse con una sobrecarga de texto e imágenes. Ni siquiera sabrías dónde mirar o a dónde ir para obtener la información relevante que necesitas. En cambio, un diseño limpio y minimalista reduce el número de elementos que compiten en una misma página web y hace que la navegación sea mucho más fácil e intuitiva. El minimalismo es una de las principales tendencias de diseño web. Lea más sobre las principales tendencias de diseño web aquí.
Echa un vistazo a nuestra selección de los 25 mejores sitios web de portafolios construidos con Pixpa, que están llenos de lecciones de diseño web estelares para ayudarte a subir de nivel tu sitio web de portafolios y hacer que destaque.
Un único punto de atención en una página web es mejor
Tener demasiados elementos que compiten entre sí en una página web también puede estropear la jerarquía visual de la página. Esto es especialmente cierto en las páginas de aterrizaje. Cuando no hay un único punto de enfoque para captar la atención del espectador, la página parece un batiburrillo de elementos confusos. Tener un único punto focal, limpio pero impactante, por ejemplo, un logotipo o un eslogan con una tipografía sencilla y llamativa, mejora el factor de impacto de su sitio web y su página de aterrizaje. Hablando de tipografía, eche un vistazo a estos extraordinarios sitios web de diseño creados con Pixpa para inspirarse.
Los sitios web minimalistas se cargan más rápido
Tener demasiados elementos en una sola página también hace que su sitio web cargue mucho más lentamente. Demasiados gráficos, un fondo complicado, una fuente complicada, elementos de vídeo, etc., tardan en cargarse y esto puede dificultar el tiempo de carga general de su sitio web. Los tiempos de carga lentos pueden disuadir a la gente de explorar adecuadamente su sitio web o incluso de abrirlo. Los tiempos de carga más rápidos también son un factor que influye en la clasificación de los motores de búsqueda, por lo que los sitios web minimalistas tienden a tener un mejor rendimiento en términos de SEO en comparación con los sitios web sobrecargados o recargados. ¿Quiere saber más sobre el SEO? Aquí tienes una guía completa para entender el SEO para fotógrafos y creativos.
Los sitios web minimalistas son más fáciles de optimizar para los dispositivos móviles
En general, cuanto más sencillo sea tu sitio web, más fácil será optimizarlo para móviles. Al deshacerse de los elementos extra o innecesarios, se reduce la cantidad de optimización que hay que hacer. Los sitios web minimalistas también funcionan bien en los móviles porque las pantallas más pequeñas tienden a abrumarse más fácilmente con páginas complicadas. Todo se maximiza cuando está en una pantalla pequeña y, por lo tanto, empezar con menos es siempre mejor.
Una paleta de colores minimalista es fácil de ver
Una paleta de colores recargada puede resultar demasiado abrumadora y provocar una experiencia visual desagradable. Las típicas paletas de colores minimalistas de blancos, grises y negros están diseñadas para ser relajantes a la vista, más fáciles de analizar y más rápidas de cargar. Sin embargo, el minimalismo no significa que haya que ceñirse a tonos fríos o neutros. Los sitios web minimalistas pueden utilizar colores más vivos, pero hay que elegir un número limitado de colores y asegurarse de que se complementan bien. En este artículo también veremos ejemplos de sitios web minimalistas con paletas de colores más vivos.
El minimalismo garantiza la claridad de los objetivos
Con sitios web mínimos, hay una claridad de propósito. Al haber eliminado el desorden y todos los elementos innecesarios de la ecuación, puede dedicar sus energías a centrarse en lo que es importante. Esto permite crear sitios web precisos, impactantes e intuitivos. Cuando se observa un sitio web minimalista, se puede entender de inmediato y con facilidad de qué se trata.
Los sitios web minimalistas tienen un aspecto más profesional
Sencillamente, los sitios web minimalistas tienen un aspecto mejor y más profesional. Esto se debe a todas las razones mencionadas anteriormente. En un entorno profesional se prefiere un sitio web intuitivo y de fácil navegación. Tener un único punto focal garantiza que la gente sepa inmediatamente cuál es su propósito. También son importantes los tiempos de carga rápidos, una paleta de colores sencilla y neutra y la claridad del propósito. Todo esto hace que el minimalismo sea la mejor y más profesional opción para su sitio web. Aquí tienes una guía detallada , paso a paso, sobre cómo diseñar tu sitio web. También puedes leer nuestro artículo sobre cómo crear un portafolio online para mostrar, vender y compartir tu trabajo en Internet.
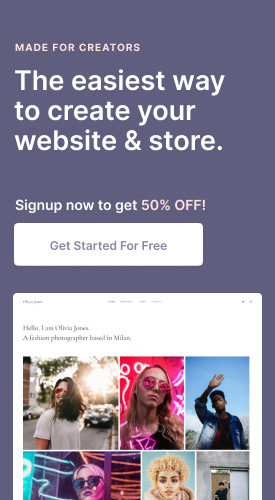
El constructor de sitios web de portafolios profesionales todo en uno de Pixpa hace que los fotógrafos y creadores se sientan como en casa. Comienza con hermosas plantillas que puedes personalizar completamente para que se ajusten a tu estilo y requisitos. Muestra, vende y comparte tu trabajo en línea fácilmente, con una tienda integrada, un blog y galerías de clientes. Vea todas las características que le permiten construir y gestionar su sitio web profesional con Pixpa sin conocimientos de codificación.
Si ha estado luchando por encontrar el diseño perfecto y el ambiente minimalista para su sitio web, entonces no se preocupe, porque le hemos cubierto la espalda. Hemos mirado a lo largo y ancho para recopilar y traer los mejores ejemplos de sitios web minimalistas construidos con Pixpa para que te sirvan de inspiración para el diseño. Echemos un vistazo a algunos de estos impresionantes sitios web y aprendamos con el ejemplo.
Aquí hay más de 30 ejemplos de sitios web minimalistas para inspirarse.
Micah Johnson

El sitio web de Micah Johnson es la personificación misma de "menos es más". Desde la sencilla y lúcida fuente sans serif hasta el fondo blanco liso, todo funciona para llevar la mirada del espectador a las partes más importantes de la página: el nombre de Micah, su profesión de diseñador y las muestras de su trabajo. El sitio web de Micah es un excelente ejemplo de cómo el minimalismo puede ayudar a mejorar la jerarquía visual en el diseño de su sitio web.
Kim Dero

Kim Dero es un diseñador y su hermoso sitio web minimalista es un gran ejemplo de que el minimalismo no tiene por qué ser frío o estéril. Kim utiliza tonos cálidos como rojos, naranjas y amarillos para su sitio web. Esto es visible en la imagen principal de su página de aterrizaje, pero también de forma más sutil a través de los colores de las fuentes y los enlaces. El sitio web de Kim es un ejemplo de cómo puedes hacer que tus sitios web minimalistas sean más divertidos.
Lulu e Isabelle

Oanh Tran es la diseñadora detrás de Lulu & Isabelle. Es ilustradora, fotógrafa y diseñadora gráfica. Ha optado por un enfoque de texto ligero en su sitio web minimalista para destacar las imágenes. Esto atrae inmediatamente la atención del espectador y también sirve para destacar su trabajo, que es lo que quiere que sea el punto central.
María Maka

Maria Maka es una diseñadora que trabaja para crear mejores experiencias visuales para sus clientes. El sitio web de Maria es un excelente ejemplo de cómo los sitios web mínimos y las prácticas de diseño minimalista ayudan a crear experiencias visuales mejores y más intuitivas para los usuarios. Tanto el texto como las imágenes se utilizan de forma deliberada y deliberada para crear una experiencia web intuitiva y mínima.
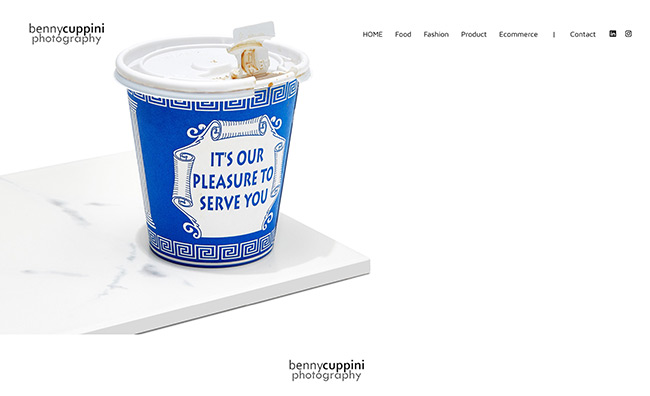
Benny Cuppini

El sitio web de Benny Cuppini hace un gran uso del minimalismo para reforzar la jerarquía visual. Su trabajo ocupa el centro del sitio web y el carrusel de imágenes le permite mostrar su trabajo en diferentes sectores y géneros sin saturar su página de inicio con demasiadas imágenes. El color neutro de la fuente y el fondo vibrante de las imágenes hacen que su sitio web sea vibrante y populoso.
Aneev Rao

El bello y minimalista sitio web de Aneev Rao nos recuerda a una página de un antiguo álbum de fotos. Un retrato de perfil sobre un fondo azul discreto ocupa el centro de su página de inicio, con enlaces a su portafolio en el lateral. Esto hace un gran trabajo tanto de impacto como de presentación de su trabajo.
Pequeño Pekín

Si está buscando ejemplos de sitios web minimalistas para aprender cómo el minimalismo puede ser beneficioso para los sitios web de las empresas, no busque más. El sitio web del restaurante Little Peking es limpio, despejado y directo. Los grandes botones también sirven como imágenes y aportan un toque de color y vivacidad a la página de inicio. La foto de los propietarios está en primer plano y aporta un elemento de humanidad que es muy importante para todos los sitios web de negocios.
Marcel Steinegger

Cuando uno piensa en sitios web minimalistas, puede pensar que carecen de un factor de impacto. El sitio web del fotógrafo Marcel Steinegger le demostrará lo contrario. Al poner su impresionante y dramática naturaleza y astrofotografía como telón de fondo de su sitio web, Marcel aporta una sensación de dramatismo e impacto al tiempo que mantiene el minimalismo.
No se preocupe ciudadano

No hay que ceñirse a los blancos y los negros cuando se crean sitios web minimalistas, y nada lo demuestra mejor que el sitio web del artista indio Abhiram Reddy. El fondo rosa brillante, las letras minúsculas, la elección de una fuente única y el arte dramático y contemporáneo de Abhiram se unen para crear un sitio web minimalista visualmente impresionante y único.
Joy Schranghamer

Joy Schranghamer es una diseñadora de interiores y su sitio web es un reflejo de su filosofía personal de diseño. Limpio, despejado y minimalista, el sitio web de Joy es un magnífico ejemplo de cómo el minimalismo puede utilizarse para destacar tu trabajo y mantenerlo en el centro de tu sitio web.
Colectivo Savag

El sitio de Savag Collective es un ejemplo de cómo el uso de formas simples y esquemas de color puede dar a los sitios web minimalistas una sensación de nitidez. La página de aterrizaje del sitio web es sencilla y utiliza líneas negras fuertes y tipos de letra llamativos. Esto les ayuda a comunicar mejor la visión de su marca.
Estudio Nido

Studio Nido es un estudio de arquitectura de la zona de la bahía de San Francisco dirigido por la tercera generación de arquitectos Babac Doane. La imagen principal de la página de aterrizaje representa una chimenea en el interior de una casa que da la sensación de calidez y hogar, que es la filosofía detrás de la arquitectura de Babac. Si buscas ejemplos de sitios web minimalistas para inspirarte, el sitio web de Studio Nido es algo que debes ver.
Erdem Akkaya

El fotógrafo turco Erdem Akkaya deja que su fotografía hable por sí sola en su sitio web de fotografía minimalista. La página de inicio es también la galería de su portafolio fotográfico. Esto hace que la página de aterrizaje de su sitio web sea un resumen muy completo de todo su sitio web sin comprometer el minimalismo.
Evan Tetrault

El uso que hace Evan Tetrault de las imágenes y el texto en su sitio web ayuda a comunicar la filosofía general, el tono y la idea que hay detrás de su trabajo. Este es un ejemplo de cómo los sitios web minimalistas pueden utilizar imágenes para comunicar ideas sin tener que recurrir a nada pesado como el texto. Evan también utiliza en gran medida su propia cara y sus fotos en el sitio web para darle un sentido de personalidad y humanidad.
Ashish Chawla
Ashish Chawla utiliza fuentes llamativas y mantiene sus fotografías en primer plano en la página de inicio de su sitio web. Sus galerías también son minimalistas, y evitan los bordes complicados o los carruseles en favor de un patrón de cuadrícula simple que facilita el examen de su obra. La página de inicio y las galerías tienen poco texto, lo que también contribuye a mantener el minimalismo de su sitio web.
Naina Seth

El sitio web de Naina Seth utiliza un enfoque minimalista para garantizar que cada prenda y producto reciba la atención que merece. Las páginas de los sitios web de comercio electrónico desordenadas suelen distraer a los clientes y evitar que presten a cada artículo la atención que merece. El uso de sitios web minimalistas para pequeñas empresas de comercio electrónico puede ayudarle a maximizar la capacidad de atención y el compromiso de los clientes.
Ikin Yum

El sitio web del fotógrafo londinense Ikin Yum es otro gran ejemplo de cómo los sitios web minimalistas maximizan la jerarquía visual. Las galerías están en el centro de la página y los elementos de navegación están a un lado. Esto permite a los visitantes encontrar inmediatamente lo que buscan y, al mismo tiempo, navegar fácilmente a otras áreas del sitio web para obtener más información.
Simone Smith

El sitio web para modelos de Simone Smith es un buen ejemplo de cómo el minimalismo funciona bien en los sitios web de moda. Simone se centra en sus puntos fuertes y utiliza un eslogan pegadizo para captar inmediatamente la atención del espectador. La combinación de colores complementa las opciones de diseño de su sitio web minimalista y hace que la experiencia visual sea agradable. Si quieres ejemplos de sitios web minimalistas para inspirar tu sitio web de moda, el sitio web de Simone es una visita obligada.
Graylon Everett

Graylon Everett es un estilista de moda estadounidense. Graylon mantiene la página de aterrizaje de su sitio web limpia y minimalista con una sola imagen y un botón que permite entrar en el sitio web principal. Esto le permite causar un impacto inmediato en el usuario y despertar la curiosidad, lo que anima a los visitantes del sitio a explorar más.
Estudio Zimik
El sitio web del estudio Zimik, fabricante de jabones y velas artesanales con sede en Delhi, es otro ejemplo de por qué los sitios web minimalistas son los mejores para los sitios web empresariales. Los productos se convierten en el punto central de la página de aterrizaje mediante un carrusel de imágenes sencillo y minimalista. La paleta de colores elegida para el sitio web también es suave y cálida, lo que coincide con la filosofía general de la marca y sus productos.
Mayo Hejiri

Los tonos azules y grises de la página web minimalista de May Hejiri son tan llamativos como discretos. La elección de las fuentes y la paleta de colores también encajan con su propio estilo artístico y dan a este sitio web minimalista una sensación de ensoñación que está en consonancia con la propia filosofía artística de May. Si estás buscando ejemplos de sitios web minimalistas que te sirvan de inspiración para tu propia cartera online, el sitio web de May es justo lo que necesitas.
Michal Danis
El sitio web del fotógrafo checo Michal Danisz utiliza su impresionante fotografía como telón de fondo de la página de aterrizaje de su sitio web minimalista. También utiliza un diseño de rejilla muy sencillo para estructurar y categorizar su sitio web, lo que hace que sea muy fácil de navegar. Los sitios web minimalistas como el de Mivahls no sólo son fáciles de navegar, sino que también están bien optimizados para los dispositivos móviles.
Auraa

Auraa es una agencia de modelos india y su sitio web es un ejemplo visualmente impresionante de diseño web minimalista. El sitio web utiliza un diseño de navegación muy sencillo pero intuitivo y mantiene su sitio web con poco texto para garantizar que las fotos y los portafolios de los modelos sean siempre el centro de atención.
Christian Bowden
El artista Christian Bowden sabe que los mejores sitios web minimalistas funcionan precisamente porque se aseguran de que sus páginas de aterrizaje causen un impacto a primera vista. Dado que los sitios web minimalistas son, por naturaleza, poco recargados, a menos que se asegure de incluir una imagen, un texto o un logotipo llamativos, el sitio web puede parecer aburrido. Al incluir uno de sus cuadros en primer plano, Christian se asegura de que su sitio web no pierda impacto.
Rocco Dante Menna
El sitio web minimalista de Rocco Dante Menna se centra en lo importante. Las imágenes vibrantes junto con los colores de las fuentes, en su mayoría neutros, y la tipografía atrevida crean una experiencia visual verdaderamente atemporal. La imagen de portada de la página de inicio es impresionante e impactante, lo que garantiza que este sitio web de fotografía minimalista capte la atención del espectador de inmediato.
Gráficos de Hopsquatch

La mayoría de los ejemplos de sitios web minimalistas que hemos visto utilizan el blanco como base. Los gráficos de Hopsquatch son un excelente ejemplo de cómo incluso los colores más oscuros, como el negro, y las fuentes y gráficos divertidos y juguetones pueden funcionar bien con una sensibilidad de diseño minimalista. Daniel Saras, de Hopsquatch, utiliza su característico estilo caricaturesco para crear un sitio web muy divertido y minimalista.
Stefano Greco

Stefano Greco nos ofrece otro increíble ejemplo de sitio web minimalista de moda que utiliza el minimalismo para acentuar su sitio web. Mantener la página de aterrizaje despejada y libre de colores brillantes y demasiado texto garantiza que las imágenes del trabajo de Stefano puedan destacar y resaltar.
Ntchwaidumela Thomas

El sitio web de Ntchwaidumela Thomas hace un excelente uso de los tonos grises apagados y de una fuente discreta para garantizar que sus diseños arquitectónicos y su trabajo sean la estrella de su sitio web. Los sitios web minimalistas funcionan muy bien para los sitios web de diseño porque puedes utilizar el diseño de tu sitio web para comunicar tu propia filosofía de diseño.
Sora Kang

Sora Kang es una diseñadora de moda con sede en Los Ángeles, California, cuyo sitio web demuestra una vez más por qué los sitios web minimalistas son los mejores para los profesionales de la industria de la moda. Sora utiliza un carrusel de imágenes en su página de aterrizaje para mostrar sus diseños de forma sencilla, fácil y eficaz. El tipo de letra minimalista y el diseño de navegación intuitiva son también características destacadas.
Daniel Espirito
El sitio web de Daniel Esprito utiliza una cuadrícula minimalista para mostrar su trabajo fotográfico. Los elementos textuales son mínimos y deja que las fotografías sean las que hablen. La mayor parte de su trabajo se muestra en la propia página de inicio. La barra de navegación es fácilmente accesible y hace que la navegación por el sitio sea fácil y eficiente.
Hass Christensen

Los diseños de cuadrícula son un elemento básico para la mayoría de los sitios web minimalistas, pero no siempre tienen que ser aburridos. El sitio web de Hass Christensen es un ejemplo de cómo un patrón de cuadrícula modificado puede dar lugar a un sitio web minimalista muy interesante y único sin añadir demasiadas imágenes o fuentes de lujo a la mezcla. Este patrón de cuadrícula no sólo es eficaz para mostrar el trabajo de Hass, sino que también hace que la navegación por su sitio web sea increíblemente fácil e intuitiva.
Consulte estos artículos
- Cómo diseñar un sitio web - Una guía paso a paso.
- Los 25 mejores sitios web de carteras de diseño para inspirarte.
- 30+ Los mejores sitios web de blogs para seguir en 2022.
- ¿Cuánto cuesta un sitio web en 2022?
- Guía paso a paso para crear un sitio web para pequeñas empresas con ejemplos.
- Cómo escribir contenido impresionante para un sitio web - 12 grandes consejos.
Conclusión:
Estos impresionantes ejemplos de sitios web minimalistas deben haber puesto en marcha su creatividad. Si está listo para empezar a crear su propio sitio web minimalista, esta guía paso a paso sobre cómo diseñar su sitio web le será muy útil. El minimalismo puede ser la filosofía de diseño basada en la simplicidad, pero en realidad crear sitios web minimalistas no es tan sencillo. Si usted es un principiante en la construcción y el diseño de sitios web y no está seguro de por dónde empezar, entonces la comprensión de estos principios básicos de diseño podría ayudarle a resolver las cosas.
¿Sabías que la creación de sitios web hoy en día es increíblemente fácil, asequible y accesible para todos? Con un constructor de sitios web como Pixpa de tu lado, puedes crear un sitio web hermoso y profesional sin siquiera escribir una sola línea de código. Pixpa hace que todo sea más fácil que una brisa. Puedes registrarte para una prueba gratuita de 15 días con todas las funciones ahora mismo para probar Pixpa y su plataforma. No se requiere tarjeta de crédito para registrarse y no hay cargos ocultos. Regístrese ahora para empezar a construir el sitio web de sus sueños.