Minimalisme is een webontwerptrend die de laatste jaren aan populariteit heeft gewonnen. Minimalistische websites worden ontworpen op een manier die een less is more benadering uitstraalt. Minimalisme geeft de voorkeur aan goed ontworpen, professionele websites met een strakke look en feel. Over het algemeen omvat dit een eenvoudig kleurenpalet, ingetogen maar gedurfde typografie, weinig concurrerende elementen en een enkel aandachtspunt. Dit in tegenstelling tot een maximalistische benadering die gelooft in een meer is meer filosofie en vaak veel verschillende elementen, afbeeldingen, kleuren en lettertypen bevat. Maar waarom is minimalisme belangrijk voor website design? Hier zijn enkele redenen waarom!
Waarom is minimalisme belangrijk in website ontwerp?
- Minimalistische websites zijn intuïtiever voor navigatie
- Eén centraal punt op een webpagina is beter
- Minimalistische websites laden sneller
- Minimalistische websites zijn gemakkelijker te optimaliseren voor mobiele apparaten
- Een minimalistisch kleurenpalet is een streling voor het oog
- Minimalisme zorgt voor duidelijkheid van doel
- Minimalistische websites zien er professioneler uit
Minimalistische websites zijn intuïtiever voor navigatie
Stelt u zich eens voor dat u op een website klikt en begroet wordt met een overvloed aan tekst en afbeeldingen. Je zou niet eens weten waar je moet kijken of waar je heen moet gaan om de relevante informatie te krijgen die je nodig hebt! Een strak, minimalistisch ontwerp daarentegen vermindert het aantal concurrerende elementen op een enkele webpagina en maakt de navigatie veel gemakkelijker en intuïtiever. Minimalisme is een van de toptrends op het gebied van webdesign. Lees hier meer over de top trends in webdesign.
Bekijk ook onze selectie van 25 beste portfolio-websites gebouwd met Pixpa, die vol staan met stellaire webdesign-lessen om je te helpen je portfolio-website op niveau te brengen en te laten opvallen!
Eén centraal punt op een webpagina is beter
Te veel concurrerende elementen op een webpagina kunnen ook de visuele hiërarchie van de pagina in de war sturen. Dit geldt vooral voor landingspagina's. Als er niet één aandachtspunt is om de aandacht van de kijker te trekken, ziet de pagina eruit als een allegaartje van verwarrende elementen. Een enkel, helder maar impactvol aandachtspunt, bijvoorbeeld een logo of een slogan in eenvoudige, vette typografie, verbetert de impactfactor van uw website en landingspagina. Over typografie gesproken, kijk eens naar deze uitstekende portfolio-websites die met Pixpa zijn gebouwd voor inspiratie.
Minimalistische websites laden sneller
Te veel elementen op één pagina zorgen er ook voor dat uw website veel trager laadt. Te veel afbeeldingen, een pietluttige achtergrond, een ingewikkeld lettertype, video-elementen enz. kosten tijd om te laden en dit kan de totale laadtijd van uw website belemmeren. Trage laadtijden kunnen mensen ontmoedigen om uw website goed te verkennen of zelfs helemaal niet te openen. Snellere laadtijden zijn ook een factor in de zoekmachine rankings, dus minimalistische websites hebben de neiging om beter te presteren op het gebied van SEO in vergelijking met overvolle of pietluttige websites. Wilt u meer leren over SEO? Hier is een complete gids voor het begrijpen van SEO voor fotografen en creatieven.
Minimalistische websites zijn gemakkelijker te optimaliseren voor mobiele apparaten
In het algemeen geldt dat hoe eenvoudiger uw website is, hoe makkelijker het is om te optimaliseren voor mobiele telefoons. Door het verwijderen van extra of onnodige elementen verminder je de hoeveelheid optimalisatie die je moet doen. Minimalistische websites werken ook goed op mobiele telefoons omdat kleinere schermen sneller overweldigd raken door ingewikkelde pagina's. Alles wordt gemaximaliseerd als het op een klein scherm staat en daarom is het altijd beter om met minder te beginnen.
Een minimalistisch kleurenpalet is een lust voor het oog
Een pietluttig kleurenpalet kan te overweldigend zijn om naar te kijken en kan leiden tot een onprettige kijkervaring. De typische minimalistische kleurenpaletten van wit, grijs en zwart zijn ontworpen om rustgevend te zijn voor het oog, gemakkelijker te ontleden en sneller te laden. Maar minimalisme betekent niet dat u het bij koele of neutrale tinten moet houden. Minimalistische websites kunnen fellere kleuren gebruiken, maar je moet een beperkt aantal kleuren kiezen en ervoor zorgen dat ze elkaar goed aanvullen. In deze lijst nemen we ook een kijkje naar minimalistische website voorbeelden met fellere kleurenpaletten.
Minimalisme zorgt voor duidelijkheid van doel
Met minimale websites, is er een duidelijkheid van doel. Omdat u de rommel en alle overbodige elementen hebt verwijderd, kunt u uw energie richten op wat belangrijk is. Dit stelt u in staat om precieze, impactvolle en intuïtieve websites te maken. Als je naar een minimalistische website kijkt, kun je meteen en gemakkelijk zien waar het allemaal om draait.
Minimalistische websites zien er professioneler uit
Simpel gezegd, minimalistische websites zien er gewoon beter en professioneler uit. Dit komt door alle eerder genoemde redenen. Een intuïtieve, gemakkelijk navigeerbare website geniet de voorkeur in een professionele omgeving. Het hebben van één centraal punt zorgt ervoor dat mensen meteen weten wat uw doel is. Snelle laadtijden, een eenvoudig en neutraal kleurenpalet en duidelijkheid over het doel zijn ook belangrijk. Dit alles maakt minimalisme de betere en meer professionele keuze voor uw website. Hier is een gedetailleerde stap-voor-stap handleiding over hoe u uw website kunt ontwerpen. Lees ook ons artikel over hoe je een online portfolio maakt om je werk online te laten zien, te verkopen en te delen.
Met Pixpa's alles-in-één professionele portfolio-websitebouwer voelen fotografen en ontwerpers zich meteen thuis. Begin met prachtige sjablonen die je volledig kunt aanpassen aan jouw stijl en wensen. Toon, verkoop en deel je werk gemakkelijk online, met een ingebouwde winkel, blog en klantgalerijen. Bekijk alle functies waarmee je met Pixpa je professionele website kunt bouwen en beheren zonder kennis van coderen.
Als je moeite hebt met het vinden van de perfecte lay-out en minimalistische vibe voor je website, maak je dan geen zorgen, want wij hebben je rugdekking gegeven. Wij hebben de beste minimale website-voorbeelden, gebouwd met Pixpa, verzameld en als inspiratiebron voor jou gebruikt! Laat ons een paar van deze prachtige websites bekijken en leer van de voorbeelden!
Hier zijn 30+ Beste Minimalistische Website Voorbeelden om je te inspireren!
Micah Johnson

De website van Micah Johnson is de belichaming van minder is meer. Van het eenvoudige, heldere schreefloze lettertype tot de effen witte achtergrond, alles werkt om de blik van de kijker naar de belangrijkste delen van de pagina te brengen - Micha's naam, zijn beroep als ontwerper en de voorbeelden van zijn werk. Micha's website is een uitstekend voorbeeld van hoe minimalisme kan helpen om de visuele hiërarchie in de lay-out van je website te verbeteren.
Kim Dero

Kim Dero is een ontwerper en zijn prachtige minimalistische website is een goed voorbeeld van het feit dat minimalisme niet per se koud of steriel hoeft te zijn. Kim gebruikt warme tinten zoals rood, oranje en geel voor zijn website. Dit is zichtbaar in de hoofdafbeelding van zijn landingspagina, maar ook subtieler door de kleuren van het lettertype en de links. Kims website is een voorbeeld van hoe je minimalistische websites leuker kunt maken.
Lulu en Isabelle

Oanh Tran is de ontwerper achter Lulu & Isabelle. Ze is illustrator, fotograaf en grafisch ontwerper. Ze heeft gekozen voor een tekst light aanpak met haar minimalistische website om zo de beelden te benadrukken. Dit trekt onmiddellijk de aandacht van de kijker en dient ook om haar werk te benadrukken, wat zij wil dat het centrale punt is.
Maria Maka

Maria Maka is een ontwerpster die werkt aan het creëren van betere visuele ervaringen voor haar klanten. Maria's website is een uitstekend voorbeeld van hoe minimale websites en minimalistische ontwerppraktijken helpen bij het creëren van betere en meer intuïtieve visuele ervaringen voor gebruikers. Zowel tekst als afbeeldingen worden opzettelijk en doelgericht gebruikt om een intuïtieve, minimale website-ervaring te creëren.
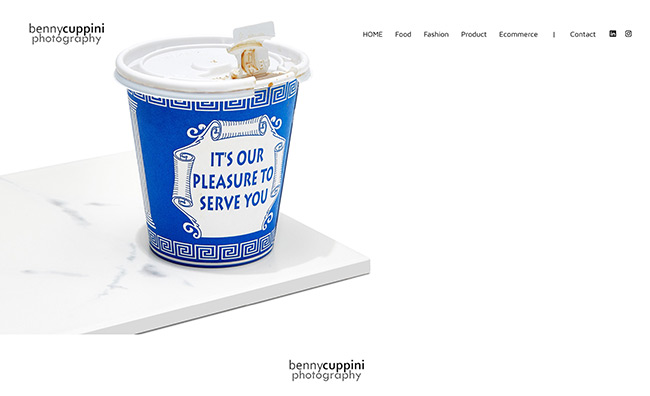
Benny Cuppini

Benny Cuppini's website maakt veel gebruik van minimalisme om de visuele hiërarchie te versterken. Zijn werk staat centraal op zijn website en de beeldcarrousel zorgt ervoor dat hij zijn werk uit verschillende sectoren en genres kan laten zien zonder dat zijn landingspagina vol staat met te veel afbeeldingen. Neutrale letterkleuren en een levendige achtergrond met afbeeldingen maken zijn website levendig en poppy.
Aneev Rao

De prachtige minimalistische website van Aneev Rao doet denken aan een pagina uit een ouderwets fotoalbum. Een profielportret op een ingetogen, diepblauwe achtergrond staat centraal op zijn landingspagina, met links naar zijn portfolio aan de zijkant. Dit maakt indruk en laat ons kennismaken met zijn werk.
Kleine Peking

Als u op zoek was naar minimalistische website voorbeelden om te leren hoe minimalisme van voordeel kan zijn voor zakelijke websites, zoek dan niet verder. De website van het Little Peking restaurant is schoon, overzichtelijk en to the point. De grote knoppen fungeren ook als afbeeldingen en brengen kleur en levendigheid op de landingspagina. De foto van de eigenaars staat vooraan in het midden en zorgt voor een menselijk element, wat erg belangrijk is voor alle zakelijke websites.
Marcel Steinegger

Als je aan minimalistische websites denkt, denk je misschien dat ze een impactfactor missen. De website van fotograaf Marcel Steinegger bewijst het tegendeel. Door zijn prachtige, dramatische natuur- en astrofotografie als achtergrond voor zijn website te gebruiken, brengt Marcel een gevoel van drama en impact met behoud van minimalisme.
Maak je geen zorgen burger

Bij het maken van minimalistische websites hoef je het niet te laten bij wit en zwart en niets laat dit beter zien dan de website van de Indiase kunstenaar Abhiram Reddy. De felroze achtergrond, de kleine letters, de unieke letterkeuze en Abhiram's dramatische, hedendaagse kunst komen allemaal samen om een visueel verbluffende en unieke, minimale website te creëren.
Joy Schranghamer

Joy Schranghamer is een interieurontwerpster en haar website is een weerspiegeling van haar persoonlijke ontwerpfilosofie. Strak, overzichtelijk en minimalistisch, Joy's website is een prachtig voorbeeld van hoe minimalisme kan worden gebruikt om je werk te benadrukken en het centraal te houden op je website.
Savag Collective

De site van Savag Collective is een voorbeeld van hoe het gebruik van eenvoudige vormen en kleurenschema's minimalistische websites een gevoel van scherpte kan geven. De landingspagina van de website is eenvoudig en maakt gebruik van sterke zwarte lijnen en vette lettertypes. Dit helpt hen bij het beter communiceren van de visie achter hun merk.
Studio Nido

Studio Nido is een architectenbureau in de San Francisco Bay Area dat wordt geleid door de derde generatie architect Babac Doane. De belangrijkste afbeelding op de landingspagina toont een open haard in een huis dat het gevoel van warmte en thuis geeft, wat de filosofie achter Babac's architectuur is. Als u op zoek bent naar minimalistische website voorbeelden om u te inspireren, is de website van Studio Nido iets wat u moet bekijken.
Erdem Akkaya

De Turkse fotograaf Erdem Akkaya laat zijn fotografie het woord voeren op zijn minimalistische fotografiewebsite. De landingspagina is ook de galerij voor zijn fotoportfolio. Hierdoor is de landingspagina van zijn website een zeer uitgebreide samenvatting voor zijn hele website zonder afbreuk te doen aan het minimalisme.
Evan Tetrault

Evan Tetrault's gebruik van beelden en tekst in zijn website helpt de algemene filosofie, toon en idee achter zijn werk over te brengen. Dit is een voorbeeld van hoe minimale websites gebruik kunnen maken van afbeeldingen om ideeën over te brengen zonder dat ze daarvoor te veel tekst hoeven te gebruiken. Evan maakt ook veel gebruik van zijn eigen gezicht en foto's om de website een gevoel van persoonlijkheid en menselijkheid te geven.
Ashish Chawla
Ashish Chawla gebruikt vette lettertypes en houdt zijn foto's vooraan in het midden op de landingspagina van zijn website. Zijn galerijen zijn ook minimalistisch, waarbij hij ingewikkelde randen of carrousels vermijdt voor een eenvoudig rasterpatroon dat het gemakkelijk maakt om een overzicht van zijn werk te krijgen. Hij houdt de landingspagina en de galerijen tekstarm, wat ook helpt om zijn website minimalistisch te houden.
Naina Seth

De website van Naina Seth gebruikt een minimalistische aanpak om ervoor te zorgen dat elk kledingstuk en product de aandacht krijgt die het verdient. Onoverzichtelijke pagina's op e-commerce websites kunnen klanten vaak afleiden en verhinderen dat ze elk artikel de aandacht geven die het verdient. Het gebruik van minimalistische websites voor kleine e-commerce ondernemingen kan u helpen om de aandacht van de klanten en hun betrokkenheid te maximaliseren.
Ikin Yum

De website van de Londense fotograaf Ikin Yum is nog zo'n goed voorbeeld van hoe minimalistische websites de visuele hiërarchie maximaliseren. De galerijen bevinden zich in het midden van de pagina met de navigatie-elementen aan de zijkant. Hierdoor kunnen bezoekers onmiddellijk vinden wat ze zoeken, terwijl ze ook gemakkelijk naar andere delen van de website kunnen navigeren voor meer informatie.
Simone Smith

De modellenwebsite van Simone Smith is een heel goede illustratie van hoe minimalisme goed werkt voor modewebsites. Simone legt de nadruk op haar sterke punten en gebruikt een pakkende slogan om onmiddellijk de aandacht van de kijker te trekken. Het kleurenschema is een aanvulling op haar minimalistische website design keuzes en zorgt voor een aangename visuele ervaring. Als u minimalistische website voorbeelden zoekt om uw mode website te inspireren, is Simone's website een must om te zien.
Graylon Everett

Graylon Everett is een Amerikaanse modestylist. Graylon houdt de landingspagina van zijn website strak en minimalistisch met een enkele afbeelding en een knop waarmee u naar de hoofdwebsite kunt gaan. Zo maakt hij meteen indruk op de gebruiker en wekt hij nieuwsgierigheid op, wat de sitebezoeker aanmoedigt om meer te ontdekken.
Zimik Studio
De website van Zimik studio, een handgemaakte zeep- en kaarsenfabrikant uit Delhi, is nog een voorbeeld van waarom minimalistische websites het beste zijn voor zakelijke websites. De producten zijn het middelpunt van de landingspagina door het gebruik van een eenvoudige, minimalistische beeldcarrousel. Het kleurenpalet van de website is ook rustgevend en warm, wat past bij de algemene filosofie achter het merk en hun producten.
Mei Hejiri

De blauwgrijze tinten van May Hejiri's minimalistische website landingspagina zijn zowel in het oog springend als ingetogen. De keuze van het lettertype en het kleurenpalet past ook bij haar eigen kunststijl en geeft deze minimalistische website een gevoel van dromerigheid die in lijn is met Mays eigen artistieke filosofie. Als u op zoek was naar minimalistische website voorbeelden om te gebruiken als inspiratie voor uw eigen online portfolio, dan is de website van May precies wat u nodig heeft.
Michal Danis
De website van de Tsjechische fotograaf Michal Danisz gebruikt zijn prachtige fotografie als achtergrond voor de landingspagina van zijn minimalistische website. Hij gebruikt ook een zeer eenvoudige rasterindeling om zijn website te structureren en te categoriseren, waardoor het zeer gemakkelijk is om te navigeren. Minimalistische websites zoals Mivahls zijn niet alleen gemakkelijk te navigeren, maar zijn ook goed geoptimaliseerd voor mobiele apparaten.
Auraa

Auraa is een Indiaas modellenbureau en hun website is een visueel verbluffend voorbeeld van minimalistisch website design in de praktijk. De website maakt gebruik van een zeer eenvoudige maar intuïtieve navigatie lay-out en houdt hun website licht van tekst om ervoor te zorgen dat de foto's en portfolio's van de modellen altijd de focus zijn.
Christian Bowden
Kunstenaar Christian Bowden weet dat de beste minimalistische websites juist werken omdat ze ervoor zorgen dat hun landingspagina's op het eerste gezicht indruk maken. Omdat minimalistische websites van nature overzichtelijk zijn, kan de website saai overkomen als je er niet voor zorgt dat er een opvallende afbeelding, tekst of logo op staat. Door een van zijn schilderijen vooraan in het midden te plaatsen, zorgt Christian ervoor dat zijn website niet aan impact verliest.
Rocco Dante Menna
Rocco Dante Menna's minimalistische website concentreert zich op wat belangrijk is. De levendige beelden naast de overwegend neutrale letterkleuren en gedurfde typografie zorgen voor een tijdloze visuele ervaring. De coverafbeelding op de landingspagina is verbluffend en indrukwekkend, zodat deze minimalistische fotografiewebsite onmiddellijk de aandacht van de kijker trekt.
Hopsquatch Graphics

De meeste minimalistische website voorbeelden die we hebben bekeken, gebruiken wit als hun basis. De grafische vormgeving van Hopsquatch is een uitstekende illustratie van hoe zelfs donkere kleuren zoals zwart en leuke, speelse lettertypes en afbeeldingen ook goed kunnen werken met een minimalistische ontwerp gevoeligheid. Daniel Saras van Hopsquatch gebruikt zijn kenmerkende cartoony stijl om een zeer leuke, minimale website te maken.
Stefano Greco

Stefano Greco geeft ons nog een geweldig voorbeeld van een minimalistische website die modewebsites gebruikt om hun website te accentueren. Door de landingspagina overzichtelijk te houden en vrij van felle kleuren en te veel tekst, kunnen de foto's van Stefano's werk opvallen en eruit springen.
Ntchwaidumela Thomas

De website van Ntchwaidumela Thomas maakt uitstekend gebruik van gedempte grijstinten en een ingetogen lettertype om ervoor te zorgen dat zijn architectonische ontwerpen en werk de ster van de show zijn op zijn website. Minimalistische websites werken erg goed voor design websites omdat je het ontwerp van je website kunt gebruiken om je eigen unieke design filosofie te communiceren.
Sora Kang

Sora Kang is een modeontwerpster uit Los Angeles, Californië. Haar website bewijst eens te meer waarom minimalistische websites het beste zijn voor professionals in de mode-industrie. Sora gebruikt een beeldcarrousel op haar landingspagina om haar ontwerpen op een eenvoudige, gemakkelijke en effectieve manier te laten zien. Het minimalistische lettertype en de intuïtief navigeerbare lay-out zijn ook opvallende kenmerken.
Daniel Espirito
Daniel Esprito's website maakt gebruik van een minimalistisch rasterpatroon om zijn fotowerk te laten zien. Hij houdt de tekstuele elementen minimaal en laat de foto's het woord voeren. Het meeste van zijn werk wordt getoond op de landingspagina zelf. De navigatiebalk is gemakkelijk toegankelijk en maakt het navigeren op de site gemakkelijk en efficiënt.
Hass Christensen

Raster lay-outs zijn een hoofdbestanddeel voor de meeste minimalistische websites, maar ze hoeven niet altijd saai te zijn. Hass Christensen's website is een voorbeeld van hoe een aangepast rasterpatroon kan zorgen voor een zeer interessante en unieke minimalistische website zonder toevoeging van te veel afbeeldingen of fancy fonts in de mix. Dit rasterpatroon is niet alleen effectief in het weergeven van Hass's werk, maar maakt het navigeren op zijn website ook ongelooflijk eenvoudig en intuïtief.
Kijk eens naar deze artikelen
- Hoe ontwerp je een website - een stap-voor-stap gids.
- 25 beste design portfolio websites om je te inspireren.
- 30+ Beste Blog Websites om te volgen in 2022.
- Hoeveel kost een website in 2022?
- Een stap-voor-stap gids voor het bouwen van een website voor kleine bedrijven met voorbeelden.
- Hoe schrijf je geweldige website inhoud - 12 geweldige tips.
Conclusie
Deze prachtige minimalistische website voorbeelden moeten uw creatieve sappen in overdrive hebben gezet! Als u klaar bent om te beginnen met het bouwen van uw eigen prachtige minimalistische website dan zal deze stap voor stap handleiding over hoe u uw website ont werpt zeer nuttig voor u zijn. Minimalisme mag dan de ontwerpfilosofie zijn die gebaseerd is op eenvoud, maar eigenlijk is het maken van minimale websites niet zo eenvoudig. Als je een beginner bent in het bouwen en ontwerpen van websites en niet zeker weet waar je moet beginnen, dan kan het begrijpen van deze basisprincipes van design je misschien helpen bij het uitzoeken van dingen!
Wist je dat het bouwen van websites tegenwoordig ongelooflijk eenvoudig, betaalbaar en toegankelijk is voor iedereen? Met een website builder zoals Pixpa aan je zijde, kun je een prachtige, professionele website maken zonder ook maar één regel code te schrijven! Pixpa maakt het allemaal eenvoudiger dan een koud kunstje. Je kunt je nu aanmelden voor een gratis 15-daagse test versie van Pixpa en zijn platform. Je hebt geen creditcard nodig om je aan te melden en er zijn geen verborgen kosten. Meld je nu aan en begin met het bouwen van je droomwebsite!














