Minimalismus ist ein Webdesign-Trend, der in den letzten Jahren an Popularität gewonnen hat. Minimalistische Websites sind so gestaltet, dass weniger mehr ist. Der Minimalismus bevorzugt gut gestaltete, professionelle Websites mit einem klaren Erscheinungsbild. Dazu gehören in der Regel eine einfache Farbpalette, eine zurückhaltende, aber kräftige Typografie, wenige konkurrierende Elemente und ein einziger Schwerpunkt. Dies steht im Gegensatz zu einem maximalistischen Ansatz, der an die Philosophie "mehr ist mehr" glaubt und oft eine Vielzahl verschiedener Elemente, Bilder, Farben und Schriftarten enthält. Aber warum ist Minimalismus für das Design einer Website so wichtig? Hier sind einige Gründe dafür!
Warum ist Minimalismus beim Website-Design wichtig?
- Minimalistische Websites sind intuitiver in der Navigation
- Ein einziger Schwerpunkt auf einer Webseite ist besser
- Minimalistische Websites laden schneller
- Minimalistische Websites sind leichter für mobile Geräte zu optimieren
- Eine minimalistische Farbpalette ist angenehm für die Augen
- Minimalismus sorgt für Klarheit der Ziele
- Minimalistische Websites sehen professioneller aus
Minimalistische Websites sind intuitiver in der Navigation
Stellen Sie sich vor, Sie klicken auf eine Website und werden dann mit einer Flut von Text und Bildern begrüßt. Sie wüssten gar nicht, wohin Sie schauen oder gehen sollen, um die benötigten Informationen zu erhalten! Im Gegensatz dazu reduziert ein klares, minimalistisches Design die Anzahl der konkurrierenden Elemente auf einer einzigen Webseite und macht die Navigation viel einfacher und intuitiver. Minimalismus gehört zu den Top-Trends im Webdesign. Lesen Sie hier mehr über die wichtigsten Webdesign-Trends.
Schauen Sie sich unsere Auswahl der 25 besten Portfolio-Websites an, die mit Pixpa erstellt wurden. Sie sind voll von hervorragenden Webdesign-Lektionen, die Ihnen dabei helfen, Ihre Portfolio-Website zu verbessern und sie hervorzuheben!
Ein einziger Schwerpunkt auf einer Webseite ist besser
Zu viele konkurrierende Elemente auf einer Webseite können auch die visuelle Hierarchie der Seite durcheinander bringen. Dies gilt insbesondere für Landing Pages. Wenn es keinen einzigen Schwerpunkt gibt, der die Aufmerksamkeit des Betrachters auf sich zieht, sieht die Seite wie ein Mischmasch aus verwirrenden Elementen aus. Ein einziger, klarer, aber wirkungsvoller Fokuspunkt, z. B. ein Logo oder ein Slogan in einfacher, fetter Typografie, verbessert die Wirkung Ihrer Website und Landing Page. Apropos Typografie: Werfen Sie einen Blick auf diese herausragenden Design-Portfolio-Websites, die mit Pixpa erstellt wurden, um sich zu inspirieren.
Minimalistische Websites laden schneller
Zu viele Elemente auf einer einzelnen Seite führen dazu, dass Ihre Website viel langsamer geladen wird. Zu viele Grafiken, ein komplizierter Hintergrund, eine komplizierte Schriftart, Videoelemente usw. brauchen Zeit zum Laden, was die Gesamtladezeit Ihrer Website beeinträchtigen kann. Langsame Ladezeiten können Menschen davon abhalten, Ihre Website richtig zu erkunden oder sie überhaupt zu öffnen. Schnellere Ladezeiten sind auch ein Faktor für das Suchmaschinenranking, so dass minimalistische Websites im Vergleich zu überladenen oder umständlichen Websites in der Regel bessere Ergebnisse bei der Suchmaschinenoptimierung erzielen. Möchten Sie mehr über SEO erfahren? Hier finden Sie einen vollständigen Leitfaden zum Verständnis von SEO für Fotografen und Kreative.
Minimalistische Websites sind leichter für mobile Geräte zu optimieren
Im Allgemeinen gilt: Je einfacher Ihre Website ist, desto leichter ist sie für Mobiltelefone zu optimieren. Indem Sie zusätzliche oder unnötige Elemente entfernen, reduzieren Sie den Optimierungsaufwand. Minimalistische Websites funktionieren auch gut auf Mobiltelefonen, weil kleinere Bildschirme dazu neigen, mit komplizierten Seiten überfordert zu sein. Auf einem kleinen Bildschirm wird alles maximiert, und deshalb ist es immer besser, mit weniger zu beginnen.
Eine minimalistische Farbpalette ist angenehm für die Augen
Eine unruhige Farbpalette kann zu überwältigend sein und zu einem unangenehmen Seherlebnis führen. Die typischen minimalistischen Farbpaletten mit Weiß-, Grau- und Schwarztönen sind so konzipiert, dass sie das Auge beruhigen, leichter zu analysieren sind und schneller laden. Minimalismus bedeutet jedoch nicht, dass Sie sich auf kühle oder neutrale Töne beschränken müssen. Minimalistische Websites können auch hellere Farben verwenden, aber Sie müssen eine begrenzte Anzahl von Farben auswählen und darauf achten, dass sie sich gut ergänzen. In diesem Artikel werden wir uns auch Beispiele für minimalistische Websites mit helleren Farbpaletten ansehen.
Minimalismus sorgt für Klarheit der Ziele
Bei minimalen Websites gibt es eine klare Zielsetzung. Da Sie die Unordnung und alle unnötigen Elemente aus der Gleichung entfernt haben, können Sie Ihre Energie auf das Wesentliche konzentrieren. So können Sie präzise, wirkungsvolle und intuitive Websites erstellen. Wenn man sich eine minimalistische Website anschaut, kann man sofort und leicht herausfinden, worum es geht.
Minimalistische Websites sehen professioneller aus
Einfach gesagt, sehen minimalistische Websites einfach besser und professioneller aus. Das liegt an den bereits erwähnten Gründen. Eine intuitive, leicht navigierbare Website wird in einem professionellen Umfeld bevorzugt. Ein einziger Schwerpunkt sorgt dafür, dass die Besucher sofort wissen, was Ihr Ziel ist. Schnelle Ladezeiten, eine einfache und neutrale Farbpalette und eine klare Zielsetzung sind ebenfalls wichtig. All dies macht den Minimalismus zur besseren und professionelleren Wahl für Ihre Website. Hier finden Sie eine detaillierte Schritt-für-Schritt-Anleitung für die Gestaltung Ihrer Website. Lesen Sie auch unseren Artikel über die Erstellung eines Online-Portfolios, um Ihre Arbeit online zu präsentieren, zu verkaufen und zu teilen.
Pixpas professioneller All-in-One-Portfolio-Website-Builder lässt Fotografen und Kreative sich wie zu Hause fühlen. Beginnen Sie mit wunderschönen Vorlagen, die Sie vollständig an Ihren Stil und Ihre Anforderungen anpassen können. Präsentieren, verkaufen und teilen Sie Ihre Arbeiten ganz einfach online, mit einem integrierten Shop, Blog und Kundengalerien. Sehen Sie sich alle Funktionen an, mit denen Sie Ihre professionelle Website mit Pixpa ohne Programmierkenntnisse erstellen und verwalten können.
Wenn Sie auf der Suche nach dem perfekten Layout für Ihre Website sind, dann machen Sie sich keine Sorgen, denn wir sind für Sie da. Wir haben uns umgesehen und die besten Beispiele für minimalistische Websites, die mit Pixpa erstellt wurden, zusammengetragen, um Ihnen als Design-Inspiration zu dienen! Lassen Sie uns einen Blick auf einige dieser atemberaubenden Websites werfen und am Beispiel lernen!
Hier sind 30+ beste minimalistische Website-Beispiele, um Sie zu inspirieren!
Micah Johnson

Die Website von Micah Johnson ist der Inbegriff von weniger ist mehr. Von der einfachen, klaren serifenlosen Schrift bis zum schlichten weißen Hintergrund ist alles darauf ausgerichtet, den Blick des Betrachters auf die wichtigsten Teile der Seite zu lenken - Micahs Namen, seinen Beruf als Designer und die Beispiele seiner Arbeit. Micahs Website ist ein hervorragendes Beispiel dafür, wie Minimalismus die visuelle Hierarchie im Layout Ihrer Website verbessern kann.
Kim Dero

Kim Dero ist Designer und seine schöne minimalistische Website ist ein gutes Beispiel dafür, dass Minimalismus nicht unbedingt kalt oder steril sein muss. Kim verwendet für seine Website warme Töne wie Rot, Orange und Gelb. Das zeigt sich im Hauptbild seiner Landing Page, aber auch subtiler in den Farben der Schrift und der Links. Kims Website ist ein Beispiel dafür, wie Sie Ihren minimalistischen Websites mehr Spaß verleihen können.
Lulu und Isabelle

Oanh Tran ist die Designerin hinter Lulu & Isabelle. Sie ist Illustratorin, Fotografin und Grafikdesignerin. Bei ihrer minimalistischen Website hat sie sich für einen textlastigen Ansatz entschieden, um die Bilder in den Vordergrund zu stellen. Das erregt sofort die Aufmerksamkeit des Betrachters und dient auch dazu, ihre Arbeit hervorzuheben, die sie in den Mittelpunkt stellen möchte.
Maria Maka

Maria Maka ist eine Designerin, die daran arbeitet, bessere visuelle Erlebnisse für ihre Kunden zu schaffen. Marias Website ist ein hervorragendes Beispiel dafür, wie minimale Websites und minimalistische Designpraktiken dazu beitragen, bessere und intuitivere visuelle Erlebnisse für die Nutzer zu schaffen. Sowohl Text als auch Bilder werden bewusst und zielgerichtet eingesetzt, um ein intuitives, minimales Website-Erlebnis zu schaffen.
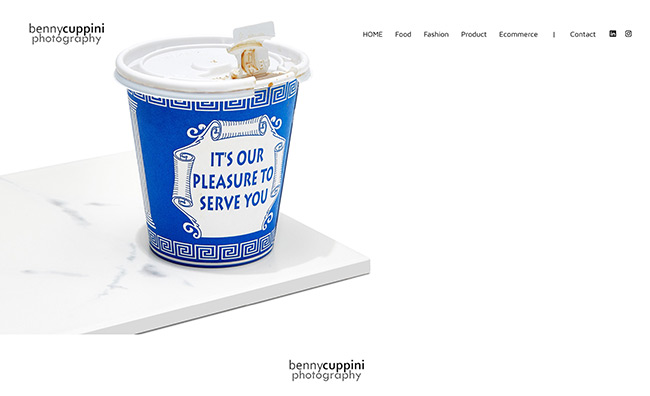
Benny Cuppini

Die Website von Benny Cuppini setzt auf Minimalismus, um die visuelle Hierarchie zu stärken. Seine Arbeit steht im Mittelpunkt seiner Website, und das Bildkarussell sorgt dafür, dass er seine Arbeit in verschiedenen Branchen und Genres zeigen kann, ohne seine Landing Page mit zu vielen Bildern zu überfrachten. Neutrale Schriftfarben und ein lebendiger Bildhintergrund machen seine Website lebendig und poppig.
Aneev Rao

Die schöne, minimalistische Website von Aneev Rao erinnert an eine Seite aus einem Fotoalbum aus alten Zeiten. Ein Profilporträt vor einem dezenten, tiefblauen Hintergrund steht im Mittelpunkt seiner Landing Page, mit Links zu seinem Portfolio an der Seite. Damit gelingt es ihm hervorragend, sowohl einen Eindruck zu hinterlassen als auch uns seine Arbeit vorzustellen.
Klein Peking

Wenn Sie nach Beispielen für minimalistische Websites gesucht haben, um zu erfahren, wie Minimalismus für Unternehmenswebsites von Vorteil sein kann, dann sind Sie hier genau richtig. Die Website des Restaurants Little Peking ist sauber, übersichtlich und auf den Punkt gebracht. Die großen Schaltflächen dienen auch als Bilder und bringen einen Hauch von Farbe und Lebendigkeit auf die Landing Page. Das Bild des Inhabers steht im Vordergrund und bringt ein Element der Menschlichkeit ein, das für alle Unternehmenswebsites sehr wichtig ist.
Marcel Steinegger

Wenn man an minimalistische Websites denkt, könnte man meinen, dass es ihnen an Wirkung mangelt. Die Website des Fotografen Marcel Steinegger wird Sie eines Besseren belehren. Indem er seine atemberaubenden, dramatischen Natur- und Astrofotografien als Hintergrund für seine Website verwendet, bringt Marcel Steinegger ein Gefühl von Dramatik und Wirkung hinein, ohne dabei den Minimalismus aufzugeben.
Keine Angst, Bürger

Bei der Gestaltung minimalistischer Websites muss man sich nicht mit schlichtem Weiß und Schwarz begnügen, und nichts verdeutlicht dies besser als die Website des indischen Künstlers Abhiram Reddy. Der leuchtend rosafarbene Hintergrund, die Kleinbuchstaben, die einzigartige Schriftart und die dramatische, zeitgenössische Kunst von Abhiram Reddy ergeben zusammen eine visuell beeindruckende und einzigartige, minimalistische Website.
Freude Schranghamer

Joy Schranghamer ist Innenarchitektin und ihre Website ist ein Spiegelbild ihrer persönlichen Designphilosophie. Die saubere, übersichtliche und minimalistische Website von Joy ist ein wunderbares Beispiel dafür, wie Minimalismus genutzt werden kann, um Ihre Arbeit hervorzuheben und sie in den Mittelpunkt Ihrer Website zu stellen.
Savag Kollektiv

Die Website von Savag Collective ist ein Beispiel dafür, wie die Verwendung einfacher Formen und Farbschemata minimalistischen Websites eine gewisse Schärfe verleihen kann. Die Landing Page der Website ist einfach und verwendet starke schwarze Linien und fette Schriftarten. Dies hilft ihnen, die Vision hinter ihrer Marke besser zu vermitteln.
Studio Nido

Studio Nido ist ein Architekturbüro in der San Francisco Bay Area, das von dem Architekten Babac Doane in dritter Generation geführt wird. Das Hauptbild auf der Landing Page zeigt einen Kamin in einem Haus, der das Gefühl von Wärme und Heimat vermittelt, was die Philosophie hinter Babacs Architektur ist. Wenn Sie sich von minimalistischen Website-Beispielen inspirieren lassen wollen, sollten Sie sich die Website von Studio Nido ansehen.
Erdem Akkaya

Der türkische Fotograf Erdem Akkaya lässt auf seiner minimalistischen Website für Fotografie seine Bilder sprechen. Die Landing Page ist gleichzeitig die Galerie für sein Fotoportfolio. Das macht die Landing Page seiner Website zu einer sehr umfassenden Zusammenfassung seiner gesamten Website, ohne dabei Kompromisse beim Minimalismus einzugehen.
Evan Tetrault

Evan Tetraults Verwendung von Bildern und Text auf seiner Website hilft, die allgemeine Philosophie, den Ton und die Idee hinter seiner Arbeit zu vermitteln. Dies ist ein Beispiel dafür, wie minimale Websites Bilder verwenden können, um Ideen zu kommunizieren, ohne dass man sich für etwas Textlastiges entscheiden muss. Evan Tetrault verwendet auch sein eigenes Gesicht und seine eigenen Bilder auf der Website, um ihr ein Gefühl von Persönlichkeit und Menschlichkeit zu verleihen.
Ashish Chawla
Ashish Chawla verwendet fette Schriftarten und stellt seine Fotos auf der Startseite seiner Website in den Mittelpunkt. Auch seine Galerien sind minimalistisch und verzichten auf komplizierte Rahmen oder Karussells zugunsten eines einfachen Rastermusters, das es leicht macht, sich einen Überblick über seine Arbeit zu verschaffen. Er hält die Landing Page und die Galerien mit wenig Text aus, was ebenfalls dazu beiträgt, seine Website minimalistisch zu halten.
Naina Seth

Die Website von Naina Seth verfolgt einen minimalistischen Ansatz, um sicherzustellen, dass jedes Kleidungsstück und Produkt die Aufmerksamkeit erhält, die es verdient. Unübersichtliche E-Commerce-Webseiten können Kunden oft ablenken und sie davon abhalten, jedem Artikel die Aufmerksamkeit zu schenken, die er verdient. Die Verwendung minimalistischer Websites für kleine E-Commerce-Unternehmen kann Ihnen helfen, die Aufmerksamkeitsspanne und das Engagement der Kunden zu maximieren.
Ikin Yum

Die Website des Londoner Fotografen Ikin Yum ist ein weiteres gutes Beispiel dafür, wie minimalistische Websites die visuelle Hierarchie maximieren. Die Galerien befinden sich in der Mitte der Seite und die Navigationselemente an der Seite. So finden die Besucher sofort, was sie suchen, und können gleichzeitig leicht zu anderen Bereichen der Website navigieren, um weitere Informationen zu erhalten.
Simone Smith

Die Model-Website von Simone Smith ist ein sehr gutes Beispiel dafür, wie sich Minimalismus gut für Mode-Websites eignet. Simone konzentriert sich auf ihre Stärken und nutzt einen einprägsamen Slogan, um die Aufmerksamkeit des Betrachters sofort auf sich zu ziehen. Das Farbschema ergänzt das minimalistische Design ihrer Website und sorgt für ein angenehmes visuelles Erlebnis. Wenn Sie sich von minimalistischen Website-Beispielen für Ihre Mode-Website inspirieren lassen möchten, ist Simones Website ein Muss.
Graylon Everett

Graylon Everett ist ein amerikanischer Modestylist. Graylon hält die Landing Page seiner Website sauber und minimalistisch mit einem einzigen Bild und einer Schaltfläche, über die man auf die Hauptwebsite gelangt. So kann er einen unmittelbaren Eindruck auf den Nutzer machen und Neugierde wecken, was die Besucher der Website ermutigt, mehr zu erkunden.
Atelier Zimik
Die Website des in Delhi ansässigen Herstellers von handgefertigten Seifen und Kerzen, Zimik Studio, ist ein weiteres Beispiel dafür, warum minimalistische Websites am besten für Unternehmenswebsites geeignet sind. Die Produkte werden durch ein einfaches, minimalistisches Bildkarussell in den Mittelpunkt der Landing Page gestellt. Die für die Website gewählte Farbpalette ist ebenfalls beruhigend und warm, was zur allgemeinen Philosophie der Marke und ihrer Produkte passt.
Mai Hejiri

Die blauen Grautöne von May Hejiris minimalistischer Website-Landingpage sind sowohl auffällig als auch unaufdringlich. Die Wahl der Schriftart und die Farbpalette passen auch zu ihrem eigenen Kunststil und verleihen dieser minimalistischen Website ein Gefühl der Verträumtheit, das mit Mays eigener künstlerischer Philosophie übereinstimmt. Wenn Sie auf der Suche nach minimalistischen Website-Beispielen sind, die Sie als Inspiration für Ihr eigenes Online-Portfolio nutzen können, ist Mays Website genau das Richtige für Sie.
Michal Danis
Die Website des tschechischen Fotografen Michal Danisz nutzt seine atemberaubenden Fotos als Hintergrund für die Landing Page seiner minimalistischen Website. Er verwendet auch ein sehr einfaches Rasterlayout, um seine Website zu strukturieren und zu kategorisieren, was die Navigation sehr einfach macht. Minimalistische Websites wie Mivahls sind nicht nur einfach zu navigieren, sondern auch für mobile Geräte optimiert.
Auraa

Auraa ist eine indische Modelagentur und ihre Website ist ein beeindruckendes Beispiel für minimalistisches Design. Die Website verwendet ein sehr einfaches, aber intuitives Navigationslayout und kommt mit wenig Text aus, um sicherzustellen, dass die Fotos und Portfolios der Models immer im Mittelpunkt stehen.
Christian Bowden
Der Künstler Christian Bowden weiß, dass die besten minimalistischen Websites genau deshalb funktionieren, weil sie dafür sorgen, dass ihre Landingpages auf den ersten Blick einen Eindruck hinterlassen. Da minimalistische Websites von Natur aus übersichtlich sind, kann die Website ohne ein aussagekräftiges Bild, einen Text oder ein Logo langweilig wirken. Indem er eines seiner Gemälde in den Mittelpunkt stellt, sorgt Christian dafür, dass seine Website nicht an Wirkung verliert.
Rocco Dante Menna
Die minimalistische Website von Rocco Dante Menna konzentriert sich auf das Wesentliche. Die lebendigen Bilder zusammen mit den meist neutralen Schriftfarben und der kräftigen Typografie schaffen ein wirklich zeitloses visuelles Erlebnis. Das Titelbild auf der Landing Page ist atemberaubend und eindrucksvoll und sorgt dafür, dass diese minimalistische Fotografie-Website sofort ins Auge fällt und die Aufmerksamkeit des Betrachters auf sich zieht.
Hopsquatch Grafiken

Die meisten der minimalistischen Webseiten, die wir uns angesehen haben, verwenden Weiß als Basis. Die Grafik von Hopsquatch ist ein hervorragendes Beispiel dafür, dass auch dunklere Farben wie Schwarz und lustige, verspielte Schriftarten und Grafiken gut zu einem minimalistischen Design passen können. Daniel Saras von Hopsquatch verwendet seinen charakteristischen Cartoon-Stil, um eine sehr unterhaltsame, minimalistische Website zu gestalten.
Stefano Greco

Stefano Greco liefert uns ein weiteres erstaunliches Beispiel für minimalistische Mode-Websites, die den Minimalismus nutzen, um ihre Website hervorzuheben. Die Landing Page ist übersichtlich und frei von hellen Farben und zu viel Text, so dass die Bilder von Stefanos Arbeit hervorstechen können.
Ntchwaidumela Thomas

Die Website von Ntchwaidumela Thomas nutzt gedämpfte Grautöne und eine zurückhaltende Schriftart, um sicherzustellen, dass seine architektonischen Entwürfe und Arbeiten der Star seiner Website sind. Minimalistische Websites eignen sich sehr gut für Design-Websites, da Sie das Design Ihrer Website nutzen können, um Ihre eigene, einzigartige Designphilosophie zu vermitteln.
Sora Kang

Sora Kang ist eine in Los Angeles, Kalifornien, ansässige Modedesignerin, deren Website einmal mehr beweist, warum minimalistische Websites für Fachleute der Modebranche am besten geeignet sind. Sora verwendet auf ihrer Landing Page ein Bildkarussell, um ihre Designs auf einfache und effektive Weise zu präsentieren. Die minimalistische Schriftart und das intuitiv navigierbare Layout sind ebenfalls herausragende Merkmale.
Daniel Espirito
Die Website von Daniel Esprito verwendet ein minimalistisches Gittermuster, um seine fotografischen Arbeiten zu präsentieren. Er hält die Textelemente minimal und überlässt den Fotografien das meiste Reden. Die meisten seiner Arbeiten werden auf der Landing Page selbst gezeigt. Die Navigationsleiste ist leicht zugänglich und macht das Navigieren auf der Seite einfach und effizient.
Hass Christensen

Rasterlayouts sind eine Grundvoraussetzung für die meisten minimalistischen Websites, aber sie müssen nicht immer langweilig sein. Die Website von Hass Christensen ist ein Beispiel dafür, wie ein modifiziertes Rastermuster für eine sehr interessante und einzigartige minimalistische Website sorgen kann, ohne dass zu viele Bilder oder ausgefallene Schriftarten in den Mix eingefügt werden. Dieses Gittermuster ist nicht nur effektiv bei der Darstellung von Hass' Arbeit, sondern macht auch die Navigation auf seiner Website unglaublich einfach und intuitiv.
Lesen Sie auch diese Artikel
- Wie man eine Website gestaltet - eine schrittweise Anleitung.
- Die25 besten Design-Portfolio-Websites, die Sie inspirieren.
- 30+ Beste Blog-Websites, denen man 2022 folgen sollte.
- Wie viel kostet eine Website im Jahr 2022?
- Eine Schritt-für-Schritt-Anleitung zum Aufbau einer Website für kleine Unternehmen mit Beispielen.
- Wie man gute Website-Inhalte schreibt - 12 tolle Tipps.
Schlussfolgerung
Diese atemberaubenden Beispiele für minimalistische Websites haben Ihre kreativen Säfte sicher auf Hochtouren gebracht! Wenn Sie bereit sind, mit dem Aufbau Ihrer eigenen schönen minimalistischen Website zu beginnen, dann wird diese Schritt-für-Schritt-Anleitung für die Gestaltung Ihrer Website sehr nützlich für Sie sein. Minimalismus mag eine Design-Philosophie sein, die auf Einfachheit basiert, aber tatsächlich ist das Erstellen von minimalistischen Websites gar nicht so einfach. Wenn Sie ein Anfänger im Bereich Website-Erstellung und -Design sind und nicht wissen, wo Sie anfangen sollen, dann könnte Ihnen das Verständnis dieser grundlegenden Designprinzipien dabei helfen, die Dinge zu verstehen!
Wussten Sie, dass die Erstellung von Websites heute unglaublich einfach, erschwinglich und für jeden zugänglich ist? Mit einem Website-Builder wie Pixpa an Ihrer Seite können Sie eine schöne, professionelle Website erstellen, ohne auch nur eine einzige Zeile Code zu schreiben! Pixpa macht das alles einfacher als ein Kinderspiel. Sie können sich jetzt für einen 15-tägigen kostenlosen Test anmelden, um Pixpa und seine Plattform zu testen. Für die Anmeldung ist keine Kreditkarte erforderlich und es gibt keine versteckten Kosten. Melden Sie sich jetzt an und beginnen Sie mit der Erstellung Ihrer Traum-Website!














